Now that I’ve got the static site up and running, it’s obviously time to switch over immediately, right? Not to fast. After QA’ing my deployment process in production, it was time to check how the two compared from a performance perspective. I like to use several different tests, starting with Pingdom, then using PageSpeed Insights for more details.
The Pingdom speed test gave it a thumbs up, but they’re not running the currently dominant search engine. Fortunately said search engine also offers performance check tooling. This wasn’t quite the thumbs up I had hoped for, though. While the mobile performance is similar - in other words, equally unimpressive - the desktop performance is pretty good for both sites. The WordPress site still has a slight advantages, but after some initial tweaks like disabling highlight.js (the static site uses the basic Hugo highlighter), the static site is pretty close.

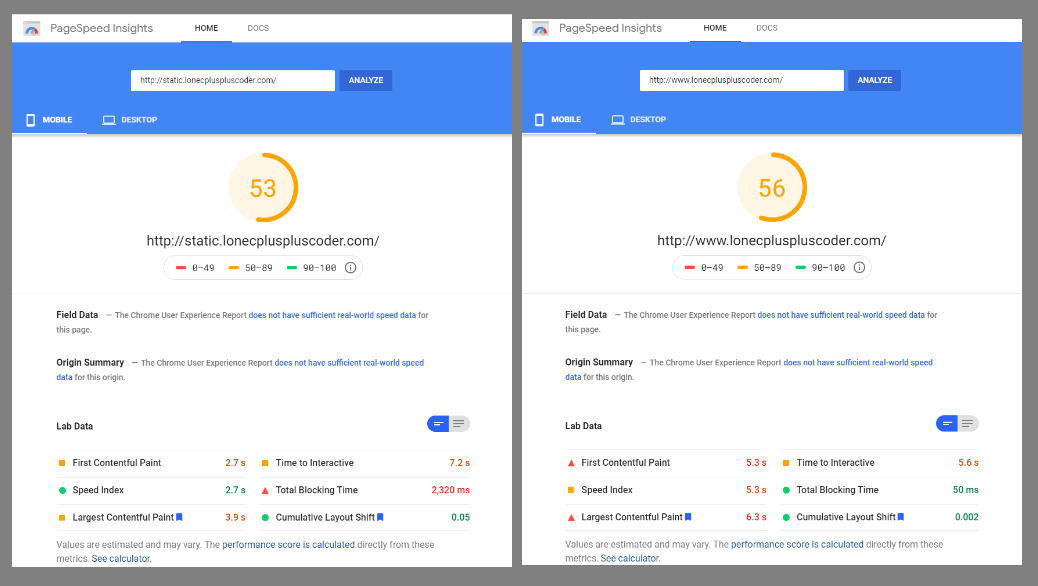
Mobile site comparison - static vs WordPress

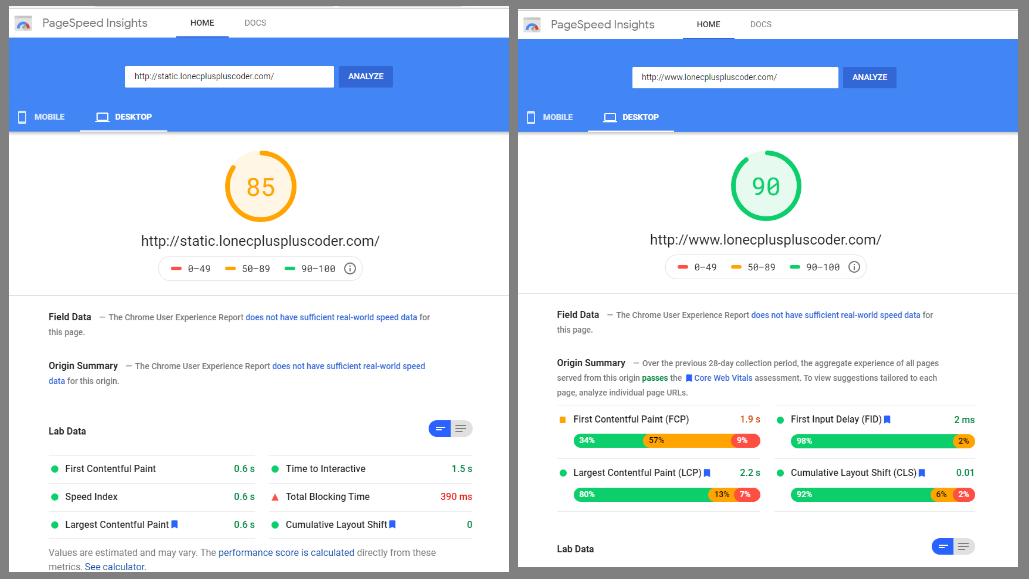
PageSpeed insight for new static site vs WordPress (desktop)
Clearly, in both cases the static site needs work. Admittedly I have neglected the mobile performance for both sites somewhat. It’s not like anybody ever looks at sites like this on their phones or tablet, right? Oh, wait. Might want to do something about that.
I got to the numbers above after I made a few tweaks to the theme already - adding a canonical link and adding support for Google and Bing site verification. Neither should affect performance. The only performance tweaks so far were disabling the use of highlight.js. I use Hugo’s built in highlighter and overlooked at the theme’s default config.toml from its exampleSite also enables highlight.js. As I had based my site’s configuration on the example config.toml, I had inadvertently enabled two syntax highlighting modes.
The PageSpeed analysis indicates to me that the two big issues are the font and JavaScript downloads, with the fonts being the larger and harder to fix issue. The servers - well, VMs - I am running these on are also not the same size and type. Unsurprisingly the WordPress VM has more cores and more RAM compared to the static site.
While I’m no front-end web developer by any stretch of the imagination, trying to improve this theme for my needs might prove a useful learning experience. I apologise in advance for more meta blogging posts.
